
I’ve been working away at creating a WordPress plugin that has been accepted by the WordPress Repository and is now available for use in any WordPress install. It’s been through the WordPress validation process to meet with the stringent coding and security standards required by the WordPress community, to ensure that it is fit for purpose and will not pose a threat to any WordPress system.
The plugin is available for free by the usual plugin search methods. Plugins -> Add New -> search for Zone Marker. Once found, click Install Now -> Activate. There are some default settings, for instance the map centres on the London Eye, but you can click on the setting link to set your own. You will also need to have an active Google API key. Don’t worry too much when it looks like you will be charge, as there is a generous amount of free use, but you do have to sign up for billing.
Welcome to Zone Marker!

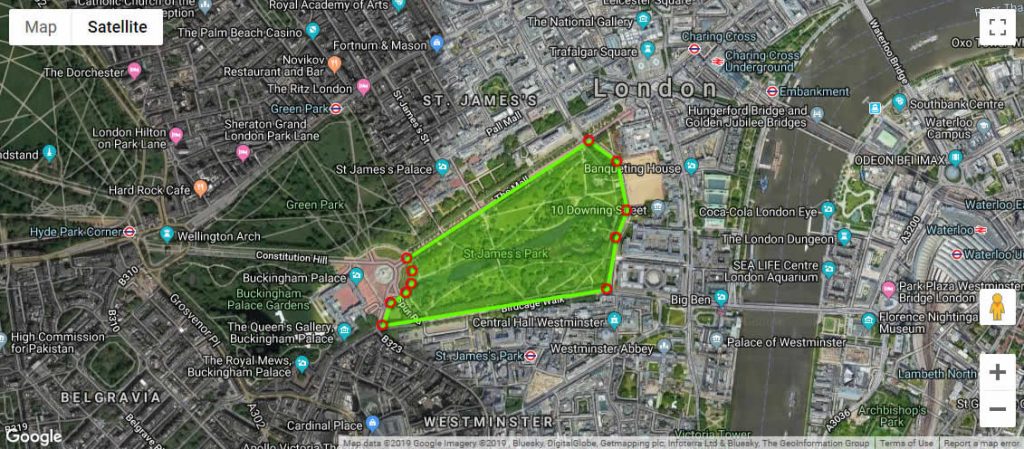
Zone Marker will enable your WordPress website visitor to draw an area on a map and submit it to you. This is ideal for drone pilots who need to know the area they are requested to video, farmers to mark out fields that need spraying and solicitors could use it for boundary issues.
All you need to do is create a new page, add a WordPress shortcode [zonemaker] and ensure that the settings are configured to your liking.

There are various options that can be configured such as the labels for the two checkboxes, the centre of the default map and the text at the top of the page.
See it in action: Zone Marker plugin
Pro Version
A Pro version will be released later in the year featuring many more options. Options being considered are allowing the selection of the colour of the area, so you could use the primary colour from your corporate colours. More configurable checkboxes, change the default zoom level on the map, change the button labels, change to default send to email address, store the submissions in the WordPress backend and I suspect some great options yet to be considered.
 From the Security & WordPress categories
From the Security & WordPress categories Reduce attack surface
Minimize the attack surface by removing unnecessary WordPress plugins, themes, and features. Only keep what you truly need to reduce potential entry points for attackers.



