
I’ve now taken the plunge, no not into the local lake with my scuba-diving kit on as that can wait until the weekend, but into upgrading WordPress to version 5, well version 5.0.1 to be precise as that addresses some pre-existing security issues that have only come to light recently.
Gutenberg is the new block-based editor and it is the default editor replacing the old Classic editor that we’ve all been accustomed to when adding or editing our blog. The Classic editor is still available as a plugin to those who face issues with Gutenberg and WordPress adds a note to the welcome screen of the update ‘Note to users of assistive technology: if you experience usability issues with the Block Editor, we recommend you continue to use the Classic Editor.’ I guess this is because the content can be split across multiple blocks.
The Welcome screen has a couple of videos to watch and they are really short and straight to the point, designed to just direct you in the right direction and not, like some YouTube videos, waffle on for minutes to explain something that take only second to achieve.

My first foray in to the editor was to see how it worked with an existing post. The screen looks clear and uncluttered with a small formatting bar at the top to cover the usual styles, bold, italic, ranged left, centred, bullet points etcetera and there is an option in the drop-down menu at the top right to select HTML view, which will keep users like myself happy as I can often work quicker in HTML that I can the visual mode.
To get back from the HTML editor you revisit the drop-down and select ‘Edit Visually’. This takes you back to the visual editor with just the label ‘Classic’ and it isn’t until to click in the edit box that the formatting options reappear.
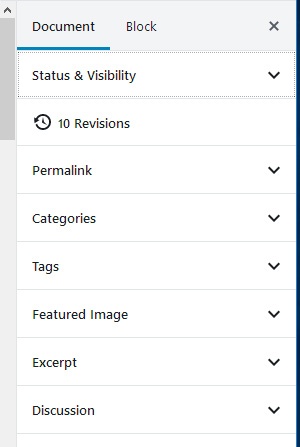
The Permalinks and Excerpt controls has now joined the Categories, Tag, Featured Image on the right-hand side giving a much neater appearance to the screen.

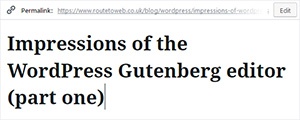
Clicking on the heading to edit it also brings up the permalink above it and as you edit the heading the permalink changes at the same time. If you don’t like the new URL there is an edit option that allows to edit the link if you need to preserve the existing one or have other reasons to change it.
I’ve recently had to do several table tables on various pages and have used a plugin for that that can have different responsive layouts, so I was interested in seeing how the table block functioned. I set up a simple table with a 2 × 2 layout. Each cell was to contain a bold line of text followed by a paragraph of normal text. When I first highlighted to text that I wanted to be bold and clicked the ‘make bold’ icon on the formatting bar the rest of the text disappeared. I then switched to HTML view to confirm what was going on and the text was definitely missing. However, the bug later disappeared and I was able to successfully format text without other cell element disappearing. The table doesn’t appear to responsive out-of-the-box and an internet search confirms this. So, if you need responsive tables you will still need a plugin to handle this for you.
 From the Security & WordPress categories
From the Security & WordPress categories Login and Display names should be different for WordPress
Login or usernames can be identical to your display name on the front-end, for example as an author of a blog post. This creates an instant vulnerability as you login name is available to anyone. Set it so that the display name does not correspond with the login name.



